第一章:移动端优化基础
本章中,我将帮你掌握移动端优化的基础知识。
如果你还不确定你的网站是否是移动端优化,本章将帮你解决这个问题。
然后,我还会向你展示一些高级技巧和策略。
什么是移动端SEO?
移动SEO是为智能手机和平板电脑用户优化你的网站的做法。移动设备优化还包括让搜索引擎爬虫可以访问你的站点资源。
为什么移动SEO很重要?
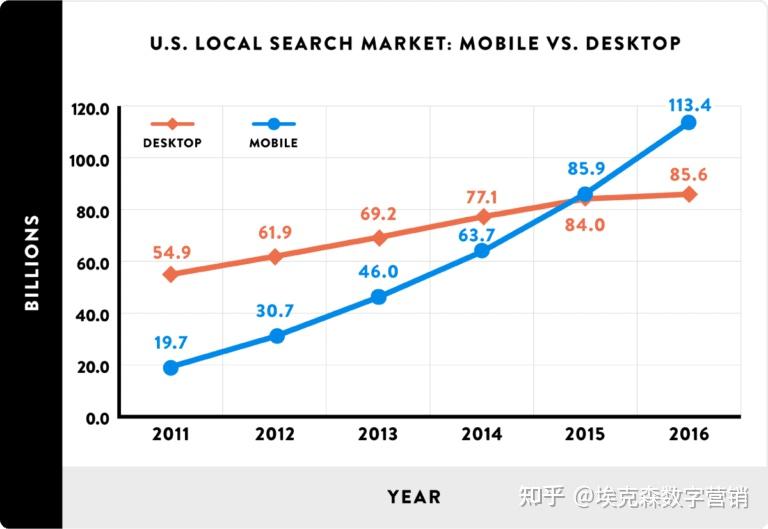
简单讲,移动搜索的数量正呈爆炸式增长。
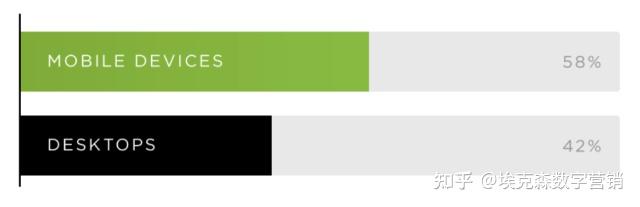
据统计,谷歌58%的搜索来自移动设备。

这个趋势正在快速增长。根据谷歌声明,移动设备上执行的查询搜索比在桌面端多278亿次。

不管怎样,移动是搜索的未来。这可能就是为什么谷歌正在全面改革他们的整个算法,专注于移动搜索。
SEO现在是关于优化“移动SEO”?
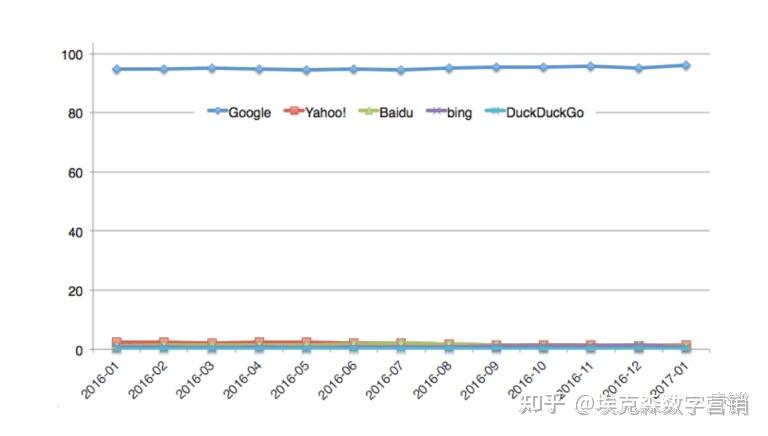
差不多,这两个概念正在向重合发展。至少如果你正在为谷歌优化你的网站,现在95%的移动搜索都是在谷歌完成的。

谷歌为了保持这种疯狂的统治地位,他们将调整算法,使其首先针对移动用户进行优化。
实际他们已经这样做了…
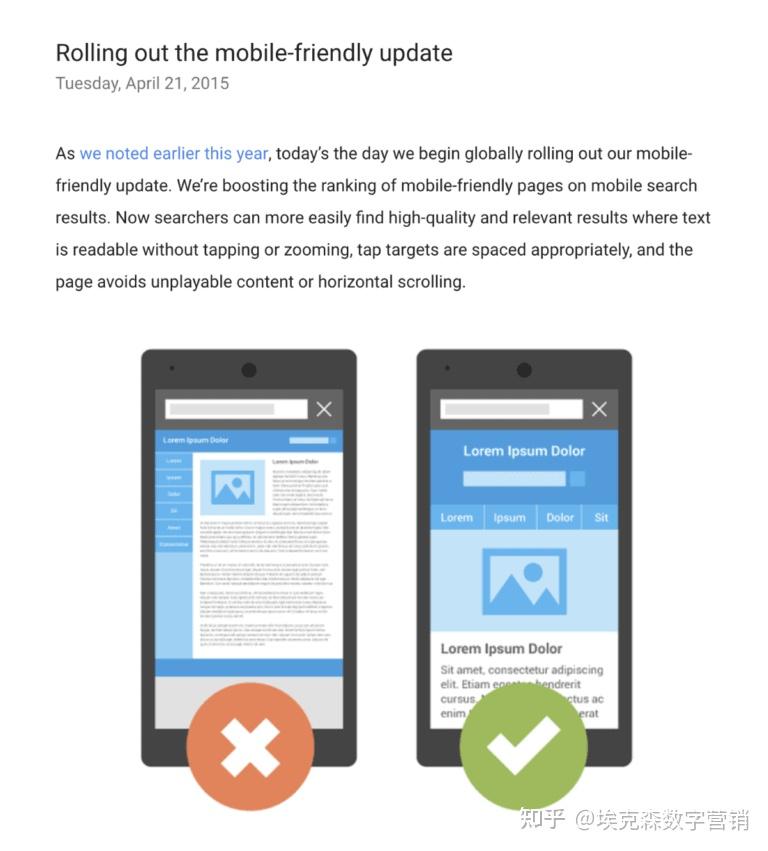
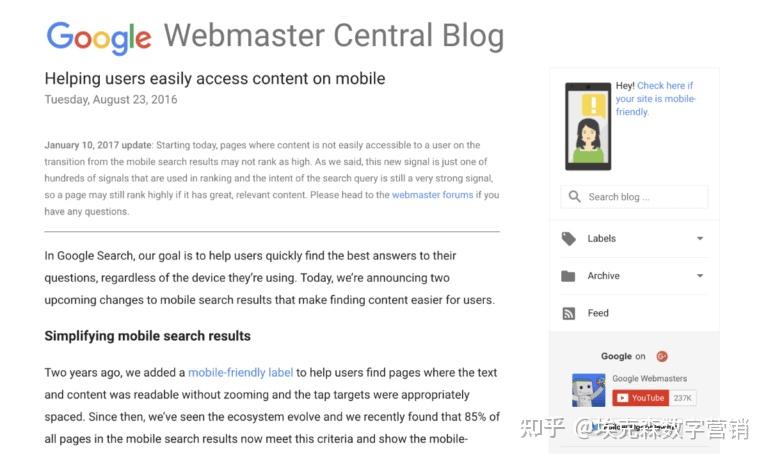
首先,谷歌推出了它的移动友好更新(很多人称之为“mobilegeddon”)

这次更新惩罚那些移动端不友好的网站。
但是如果你的目标受众并没有在他们手机上进行很多搜索,那么这个更新对你网站可能影响不大。
谷歌希望把每一个搜索都变成移动搜索。具体做法就是他们把算法变成了“移动优先索引”。
什么是谷歌移动优先索引?
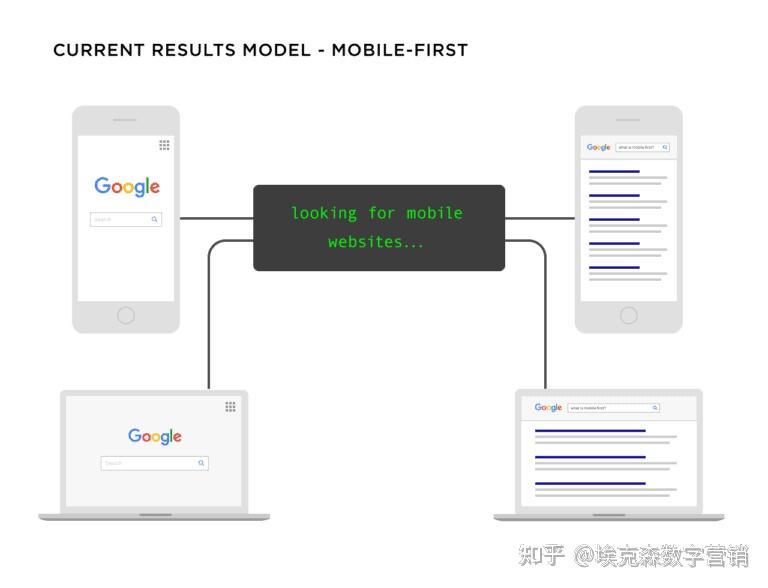
谷歌的移动优先索引仅对页面的移动版本在搜索结果中进行排名。而且,即使你在桌面端搜索,也会出现这种情况。
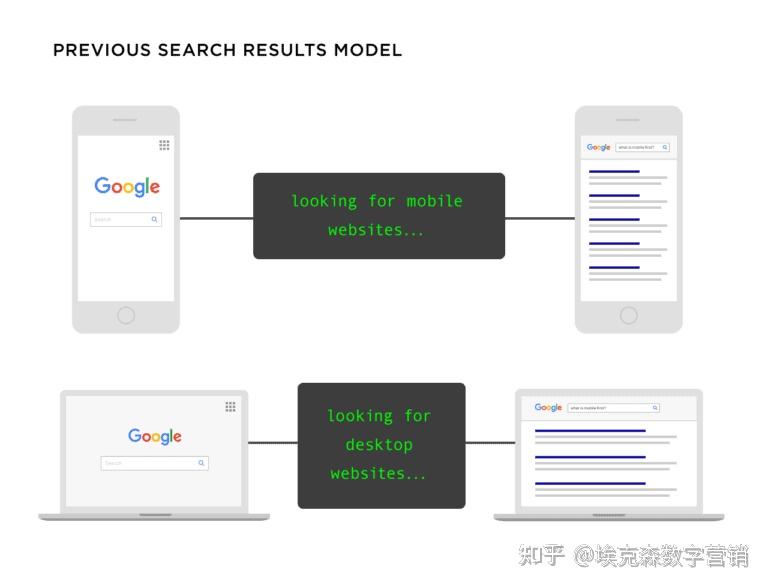
在此次更新之前,谷歌的索引混合使用桌面和移动搜索结果。
如果有人在一部苹果手机上搜索,谷歌会向他们展示移动搜索结果。如果有人在桌面端搜索,他们会的到“桌面搜索结果”。

而现在,不管你用什么设备,谷歌都会显示他们移动索引的结果。

在指南的第三、四、五章我们还会讲更多关于确保你网站优化移动搜索引擎的内容。
谷歌移动优先索引很重要吗?
看情况。
如果你的网站已经移动端优化,就不需要过多关注。
所以,如果你的网站…
- 可以跨多种设备加载资源
- 不在网站的移动版本隐藏内容
- 像移动用户期待的那样快速加载
- 设置有效的内部链接和重定向
- 拥有为访问者使用任何设备而优化的用户体验
如果是这样的,你已经做的很棒了。
如果不是,你可能需要注意随着谷歌移动优先索引的推出而带来的排名下降。
所以本指南的剩余内容将致力于帮助你为移动端搜索引擎优化网站。
谷歌认为的“移动端”是什么?
对于大多数人,一个“移动设备”意味着智能手机或平板。
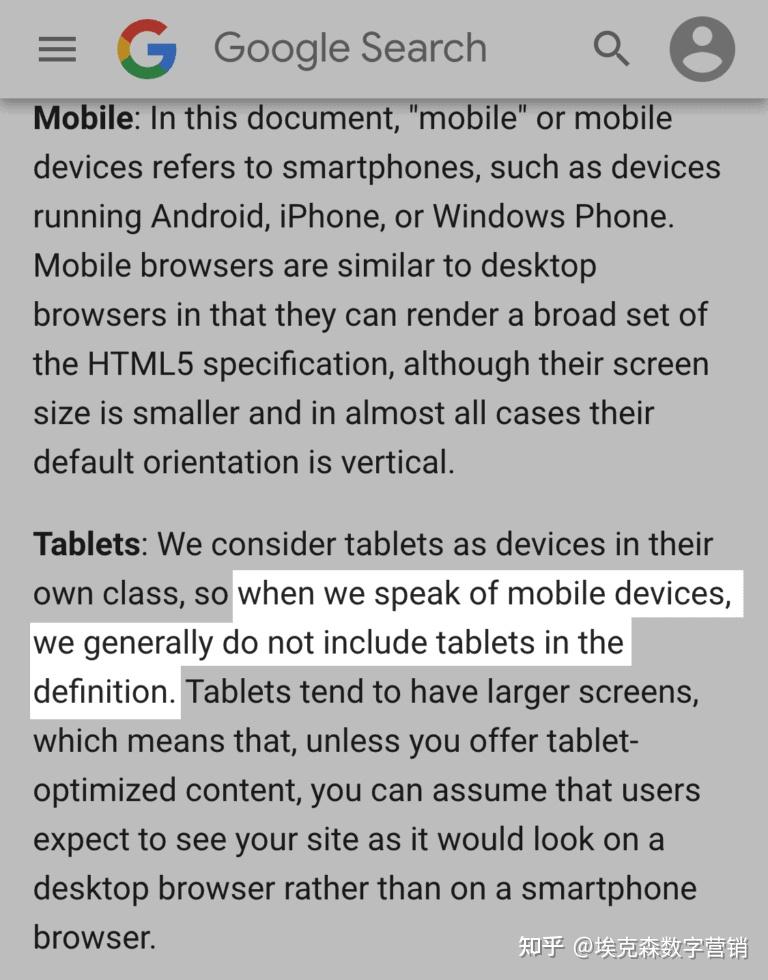
然而,谷歌将平板放在他们自己的类别中,并表示:“当我们谈到移动设备时,我们通常不会将平板电脑包括在定义中。”

换句话说,谷歌认为:移动端=智能手机。
当然,这不会对你的移动搜索引擎优化有太大的影响。
我们的主要思想是为各种设备优化你的网站。
包括手机端,平板端和任何将来可能出现的设备端。
第二章:如何实现网站移动端在谷歌中排名
要想在移动搜索引擎优化中取得成功,你的网站至少需要能在移动设备上运行。
因此,如果移动访问者只是得到一个迷你版桌面站点,你就有麻烦了。
还好,实现一个移动网站并不困难。
本章中,我将列出一些不同的方法帮你实现移动版网站(聚焦移动搜索引擎优化)。
当涉及移动端,你有三个选择
有三种不同的方式来构建你的移动网站。
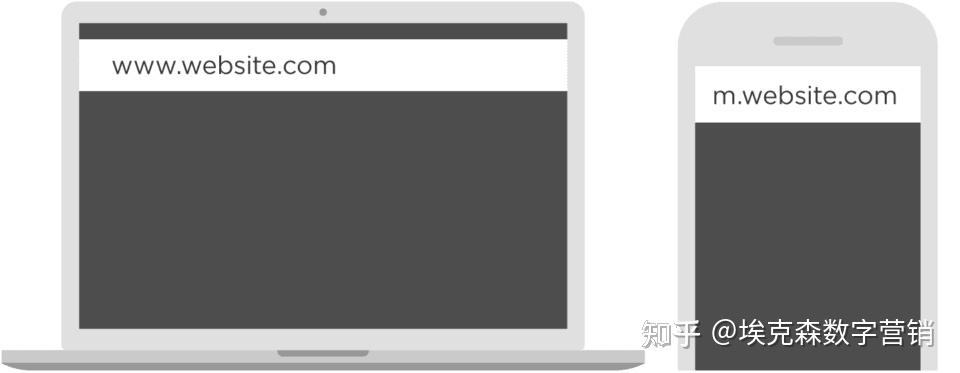
1. 首先,你有独立的url(也称作m.结构)
设置后,你有一个桌面版本的主站,还有一个移动版本的http://m.yourdomain.com网站。

你的网站可以根据访问者正在使用的设备,指引他们到一个为当前设备而优化的网站。
在过去,这种单独的URL很流行,但现在已经不怎么流行了。
主要原因有:
首先,管理起来很麻烦。
另外,m.站点也存在大量SEO问题(比如你网站上的每一个内容都需要多个url,还需要复杂的“rel=canonical”和“rel=alternate”标签)。
所以,我不推荐使用这种m.网址结构。它是为移动SEO配置网站最糟糕的方式。
2. 动态服务
当你动态提供内容时,所有内容都在同一个URL上。

例如,你在桌面端访问https://www.xnbeast.com/google-search-console/时,你会得到我们为该网页预制的桌面端版本。

而,当你通过智能手机访问页面时,你仍会在网址https://www.xnbeast.com/google-search-console/上,但会看到页面的手机端版本。

动态服务肯定比m.端版本网站在搜索引擎方面表现更好。但它也有问题。
例如,动态服务网站因为向移动用户展示桌面版本而令人无法接受。
你还需要不断的为新设备创建不同版本的内容。如果不这样做,网站可能无法识别一个新的设备…并向他们展示一个版本。
所以,我们也不推荐网站的动态版本。
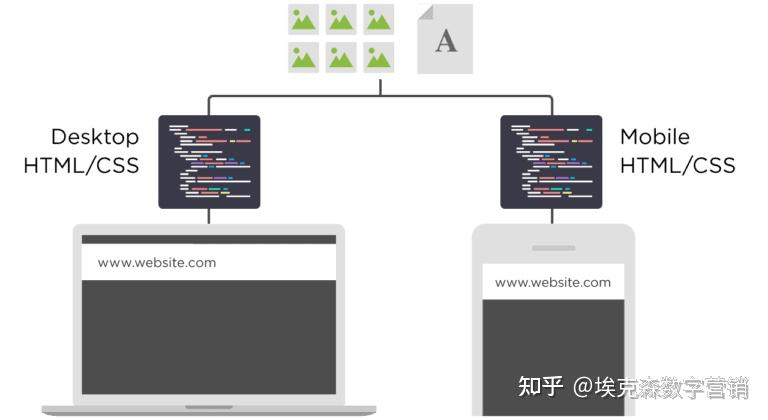
3. 我们推荐响应式设计。
有了响应式设计,你的页面布局和内容可以根据每个用户进行响应。

而且响应式设计不需要为每个设备设置单独的URL或不同的HTML。
就SEO友好性而言,响应式设计将所有其他选项都抛在后面。
为什么?
- 所有内容在一个URL上(适合分享和链接)
- 搜索引擎优化麻烦最小化(没有“rel=canonical tags”, 已及重复内容问题,等。)
- 用户最友好的设计方式(由于RankBrain的推出,用户体验已成为搜索引擎优化的一个重要组成部分)
- 没有重定向(这会导致SEO技术问题,而且会放慢网站加载)
当然还有一个最重磅的因素,那就是谷歌推荐使用响应式设计。
第三章:如何进行网站的移动端优化
现在你已经为移动访问者设置好了网站,下一步就是进行移动搜索引擎优化。
本章中,我将向你展示如何确保谷歌和其他搜索引擎认为你的网站是为移动设备而优化的。
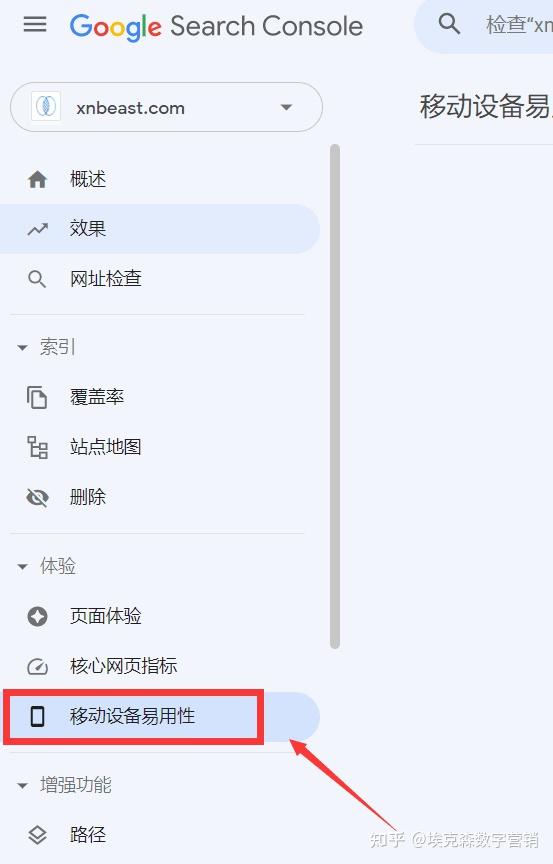
使用谷歌移动设备易用性测试
谷歌搜索控制台中的移动设备易用性工具可以让你知道网站是否存在移动设备可用性问题。
使用时,可以打开你的GSC账户。然后点击“移动设备易用性”。

这里谷歌会告诉你移动用户在使用的网站中是否有问题。

(例如,这个工具可以告诉你你使用的是Flash,或者你的字体对手机用户来说太小。)
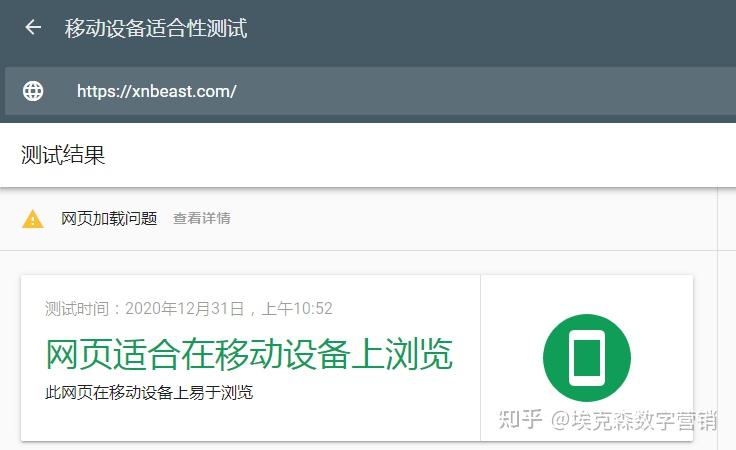
你也可以使用谷歌移动友好测试工具。
只需要在工具中输入网址…

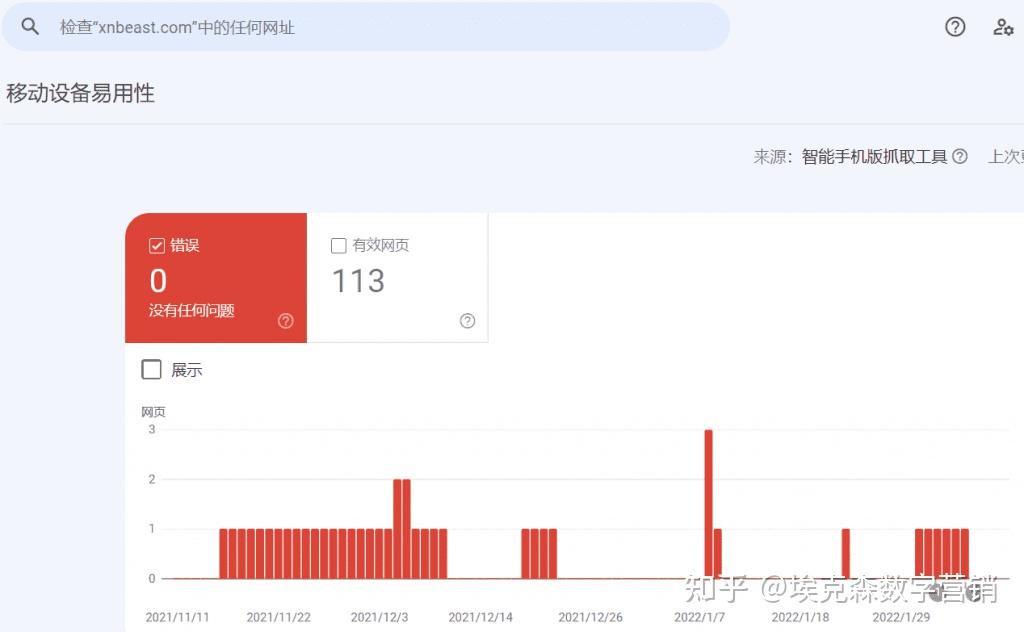
…便可获得一个完整报告。

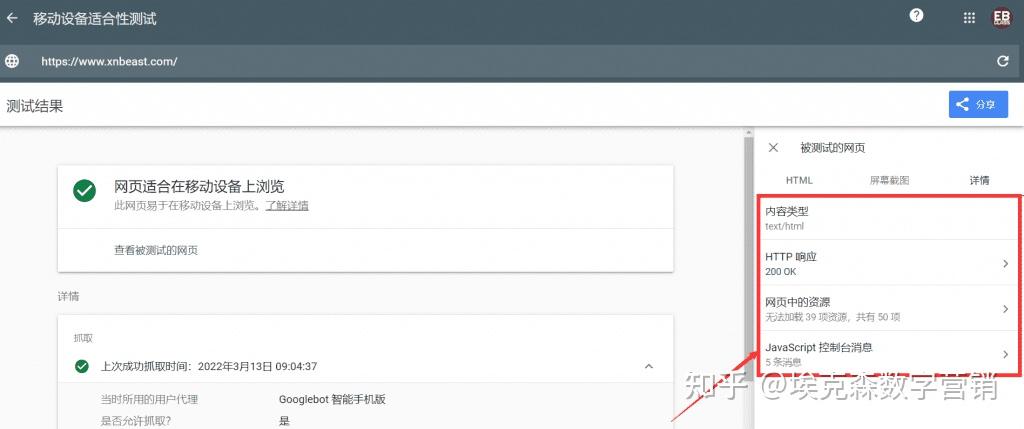
从这个报告中你可以看到,你的页面是否移动端友好,以及,在页面加载中是所有资源遇到了问题。
桌面端谷歌蜘蛛抓取这些资源没有任何问题。但是手机端做不到这一点。
随着谷歌移动优先索引的推出,这是一个潜在的严重问题。如果没有这个工具,你是不会知道这些的。所以这个工具非常有用。
让谷歌抓取所有资源
你是否阻止谷歌蜘蛛访问Javascript, CSS或其他重要的网站代码?
以往这种操作没有什么问题。但现在,并不是一个好主意。
除非谷歌能完全爬取你的页面,否则他们无法分辨你的页面是否适合移动设备。
如果谷歌不确定页面是否移动端友好,那么你的页面的移动端索引可能会有问题。
如何知道这样是否给你的网站带来问题?
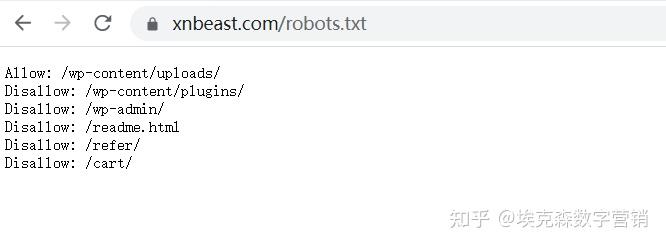
首先,检查你的robots.txt文件。它会告诉谷歌蜘蛛爬取和索引你网站的哪些内容,以及阻止谷歌bot爬取和索引你网站的哪些部分。
你可以通过网址:http://yourdomain.com/robots.txt来打开你的robots.txt文件。

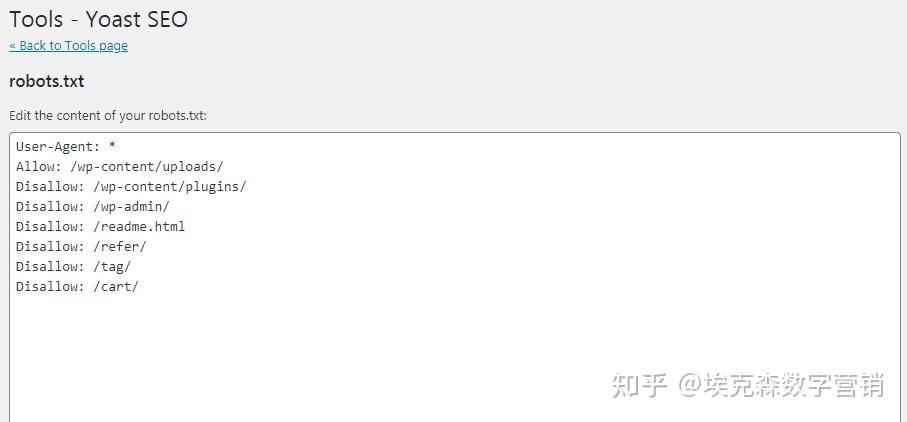
如果你网站使用的wordpress,可以用yoast插件工具来编辑robots.txt文件。

放置插入式弹窗
大部分人不喜欢弹窗。
我要告诉大家的是,谷歌也讨厌弹出窗口…尤其是对于移动用户。
记住:谷歌的首要任务是向用户展示令人惊叹的内容。如果内容被藏在一个大大的弹窗后面呢?那就不好了。
事实上,谷歌推出了一个专门针对“侵入式”弹窗的更新。

所以如果你在网站上使用大弹窗,会严重影响网站排名。
那么哪种弹窗是允许的?
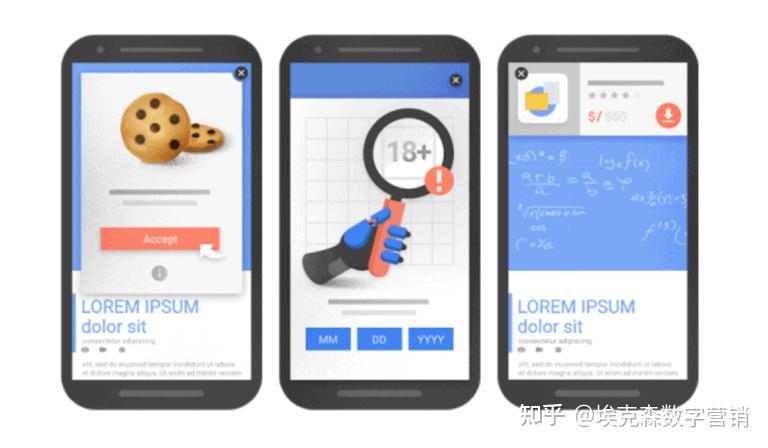
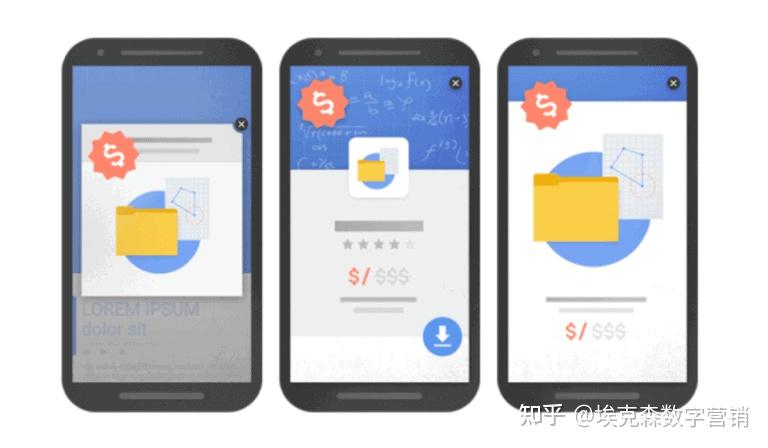
谷歌给出了几个可接受的弹窗案例…

…以及哪些可能会给你的网站带来惩罚的弹窗。

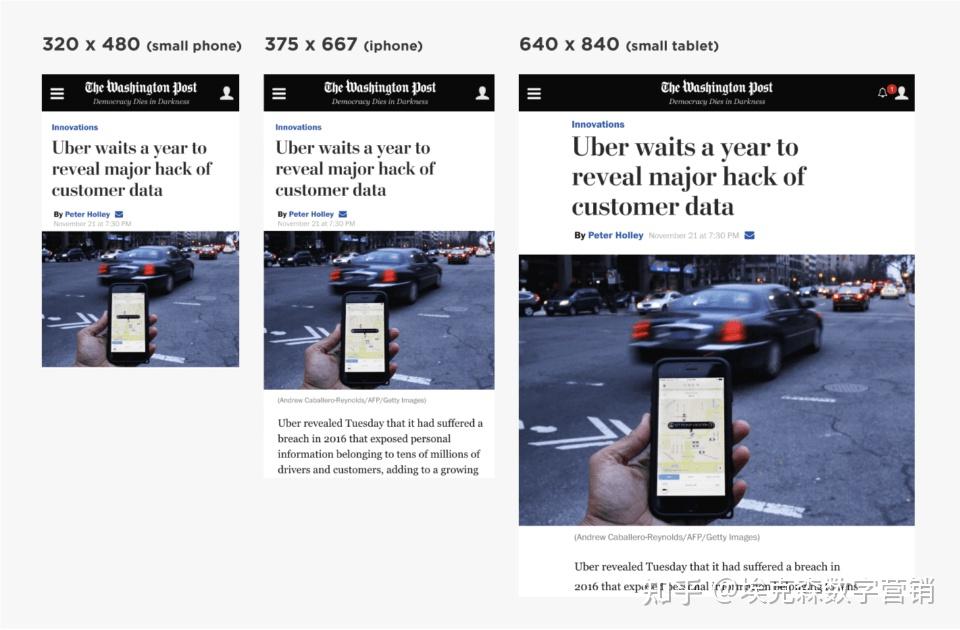
你的响应式网站是什么样子的?可以用这个工具检查
看谷歌如何看待你的移动网站是一方面。
但没有比在不同的设备上看到你的网站更好的了。
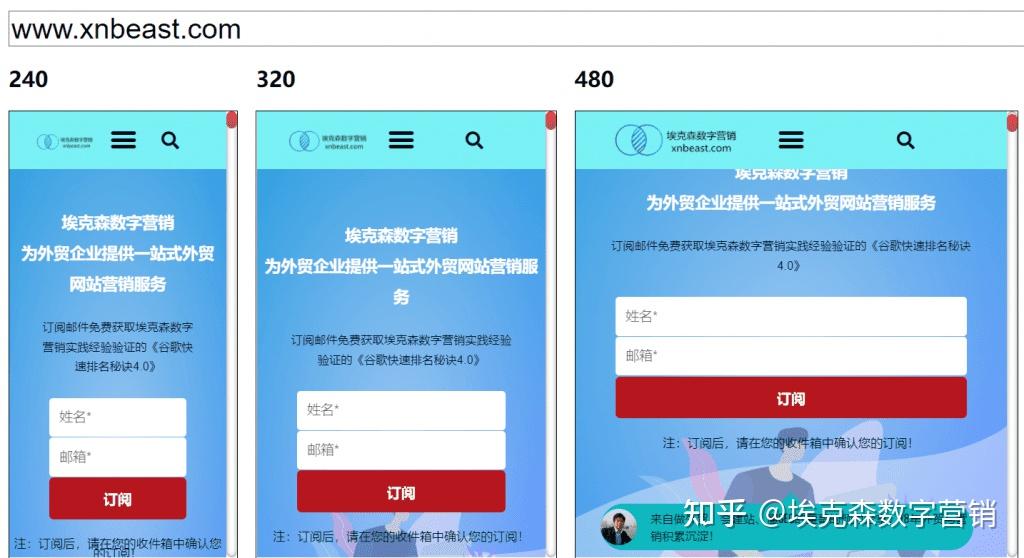
所以,如果你的网站是响应式设计,我建议你试试这个免费工具。
它会展示给你网站在手机端,平板端,以及更多端口的样子。

我们可以看到,埃克森数字营销的网站在各个端口的显示是没有问题的。
让移动用户看到所有内容
以前,人们会屏蔽手机用户的某些资源。(例如,他们会隐藏一些内容…或阻止javascript加载)。
阻塞这些资源可以帮助他们在移动设备上加载页面更快。有时候还能改善移动体验。
例如:

这个案例中,如果需要看到所有内容,需要点击“READ MORE”。这对于谷歌移动优先索引并不友好。
为什么?
移动优先索引推出后,谷歌把你网站的移动版本作为主版本。
如果你的内容对移动用户隐藏,会造成谷歌无法索引和爬取这些内容。
以前,谷歌对于向桌面端用户隐藏内容,是这样说的:
“如果某些内容与页面相关,那么它可能也与用户相关,因此我们建议向用户展示它。”
谷歌人员John Mueller最近是这样说的:
“在移动版页面上,你可以有这些标签和文件夹之类的东西,我们仍然把他们当做页面上的正常内容。即使它隐藏在原始的视图中。”
有了移动优先索引后,他还说:
“如果是关键内容,他应该是可见的。”
我的看法:
如果你对移动用户屏蔽或隐藏内容,谷歌会忽略这些内容或者减少对他们的重视。
总之,用几个不同的手机来浏览你的网站。如果桌面用户看到,移动用户看不到,我建议尽快修复。
第四章:如何为用户体验优化你网站的移动端
当今的SEO更多的是关于一个高质量的网站,而不是在元标签上浪费时间。
实际上,谷歌RankBrain算法专门设计用来观察谷歌搜索用户如何与网站进行互动。
如果RankBrain认为你的网站让移动用户感到沮丧,他们会想降低你的排名。
本章中,我将教给你一些简单的方法来确保移动用户喜欢你的网站。
掌控移动端网站速度
谷歌关注你的移动网站加载速度。
他们建议对于移动用户的加载时间尽量控制在一秒以内。
这确实很难以实现。不过有一些免费的工具可以帮助你达到谷歌所期望的。
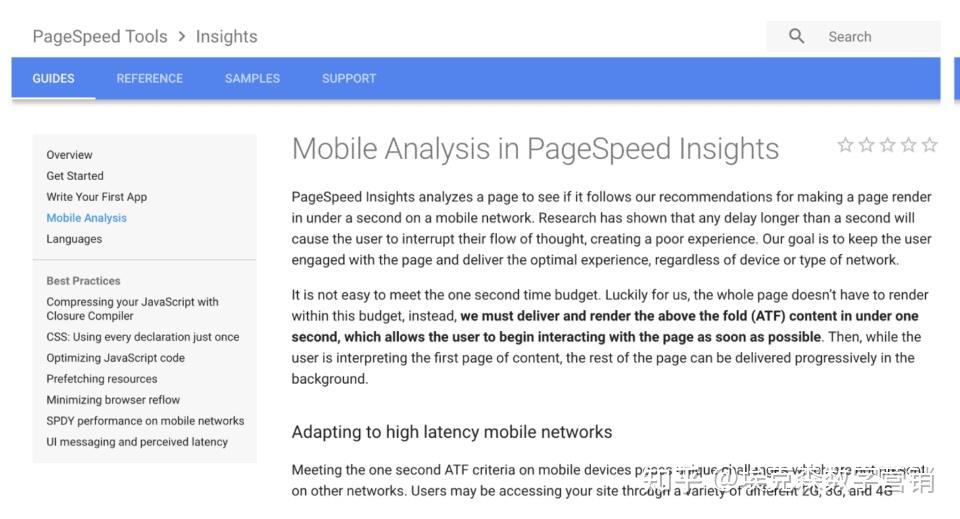
首先是谷歌的PageSpeed Insights工具。
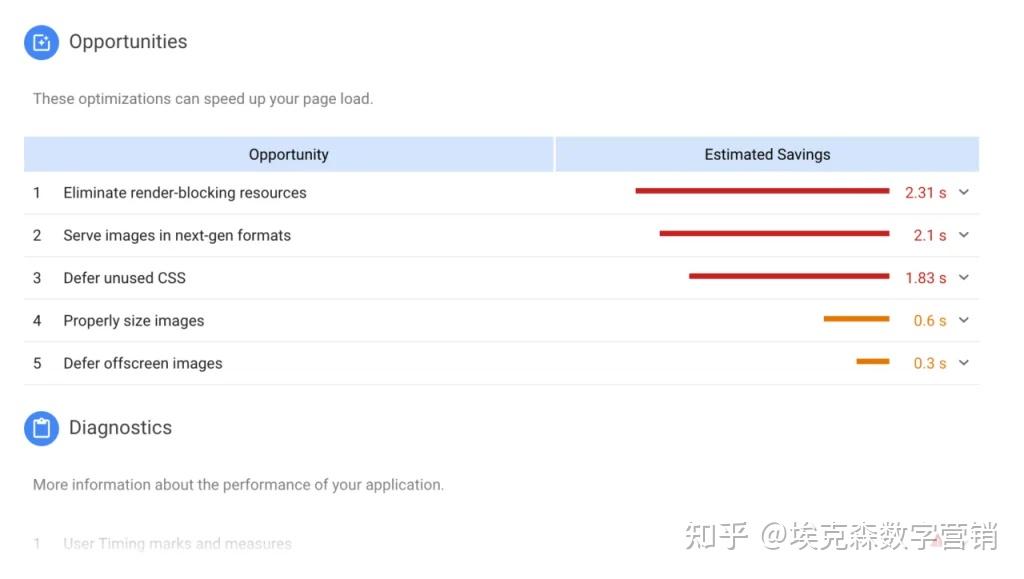
这个工具可以告诉你网站在移动端加载的速度…
…并给出一些建议,让你按照实施,来对网站的速度进行优化。

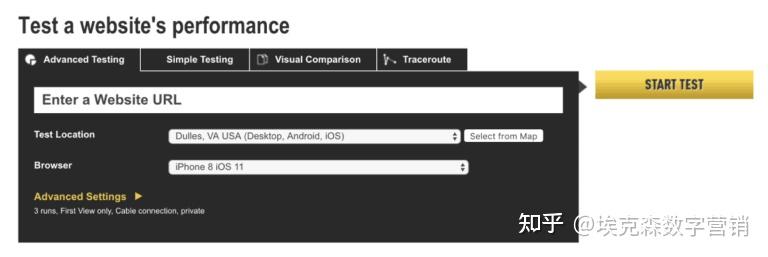
另外我还推荐使用WebPagerTest.org。这个工具默认监测你网站的桌面端速度。你可以从菜单中选择移动端测试:

你会得到一些列针对移动浏览器优化的建议列表:

如果你特别关注页面速度,可以看一下谷歌这个资源:

这个指南会帮助你调整网站的细节,使其加载速度快如闪电。
如果你的网站跟埃克森数字营销一样使用wordpress。对于速度的优化我们还有一些建议:
- 使用加速插件-wpRocket(目前市面上最好用的加速插件)
- 多语言网站尽量使用子域名架设,避免使用多语言插件(实践证实多语言插件会拖慢网站速度)
- 减少使用插件数量,尤其用不到的插件要删除。
- 使用轻量级主题。
确保你的内容在手机上非常容易阅读
请先自查一下你的网站:
用户是否需要滑动,放大才能阅读你的网站移动端内容?
如果这样的话,用户很容易从网站中跳出。
例如,你不会希望你的内容是这个样子:

虽然这个页面通过技术手段对移动端进行了优化。但是它的内容难以阅读。
你需要在页面中对字体加大,用粗体,并且合理使用,就像这样:

那么,如何让你的移动内容更具可读性》
- 使用至少14px字体(我一般使用16或17号字体)
- 使用短段落(控制在1-2行一段)
- 使用50-60个字符之间的行长度
- 确保文字和背景之间有很强的对比度(人们如果在室外使用手机,会对低对比度的文字难以阅读)
- 行间距可以设置为2倍行距
为视频和动态内容使用HTML5
现在在内容中嵌入视频,或设置一些动画,已经在网页中非常常见。
这些内容如果是用Flash编码,可能在移动设备上无法显示。
你需要使用HTML5编码。
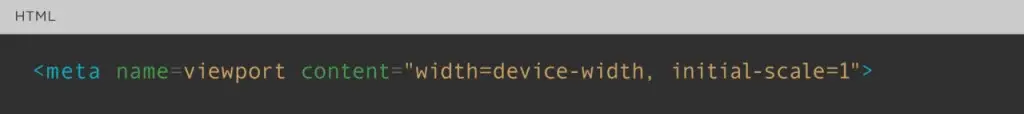
不要忘记“viewport Content”标签
如果你的网站是响应式设计,不要忘记Viewport标签。
这个标签根据用户的设备更改页面的大小。
谷歌建议你这样设置你的viewport标签:

如果你忘记设置这个标签,或者这个标签没有被正确设置,你的网站对于移动端用户可能看起来很奇怪:

所以,再次友情提示,一定要检查你网站的这个标签。
实施这三个移动用户体验技巧
这里有三个快速技巧,专门为移动谷歌搜索用户提高网站可用性而设计。
1. 让页眉图片变得非常小
移动端谷歌用户希望马上就得到答案。
这意味着他们不想看到页面中一个老大的图片,就像这样:

所以删除这些图片或者让他们对于移动访客非常小,就像这样:

2. 使用很多“留白”空间
留白空间是在文字,按钮和设计元素周围的空间。留白对于移动网站来说尤为重要。
在桌面端,你可能很容易摆脱内容拥挤到一起的问题。
但在手机上,一个拥挤的页面是不可能使用的。

尤其是如果你想在谷歌上排名,这是非常重要的。如果一个谷歌搜索用户在阅读你内容时很困难,或者很难找到他们想要的内容,他们会跳回搜索结果页。
而使用大量留白,就像下面的案例,是提升你网站停留时间,降低跳出率最简单的方法之一。

3. 将分享按钮设置为标签栏
大家都知道,社交分享按钮可以显著增加你内容的分享数量。
所以,把分享按钮定位侧边栏中非常有效的,就像这样:

这样不会让用户分心。如果有人想要分享,按钮就在旁边触手可及。
问题是这种设置不适用于手机用户。
因为手机屏幕非常窄,如果再有一个侧边栏放置分享按钮,内容则变得非常狭窄而不利于阅读。
所以埃克森数字营销建议大家,对于移动页面的社交按钮可以定位在页面底部,就像这样:

这样就可以达到和桌面端一样的效果,非常简单。
第五章:移动端SEO高级技巧和最佳实践
现在你的网站已经对移动设备进行了优化,那么是时候再上一个层次了。
本指南的最后一章,我们将展示一些移动搜索引擎优化的高级技巧、策略和最佳实践。
修复你的手机点击率,获得更多流量
在埃克森数字营销的其他文章中,我们已经多次说过有机点击率是一个重要的谷歌排名因素。
但如何知道你的点击率是否达标呢?
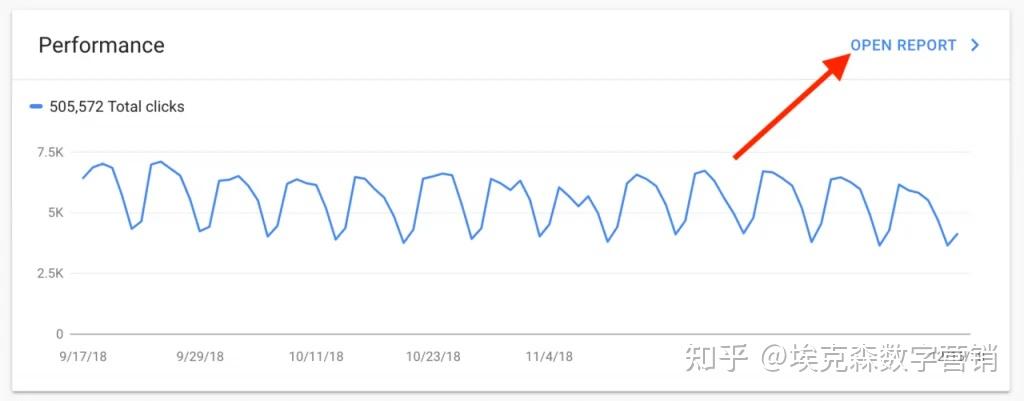
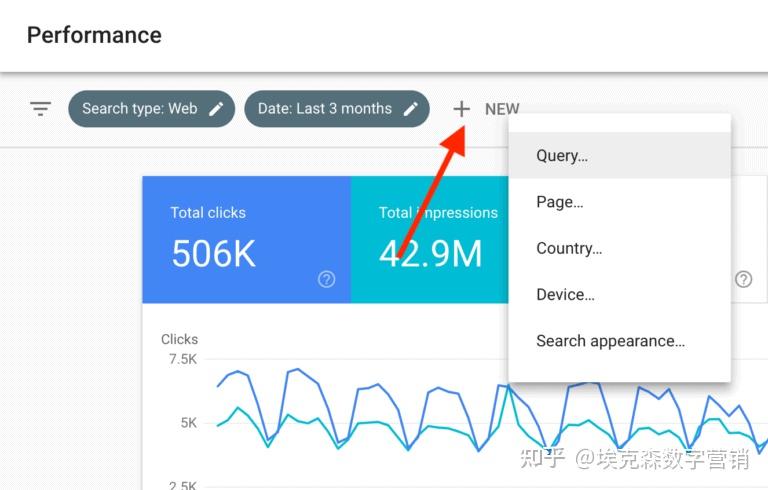
首先打开谷歌搜索控制台中的效果报告。

接下来点击“+NEW”。

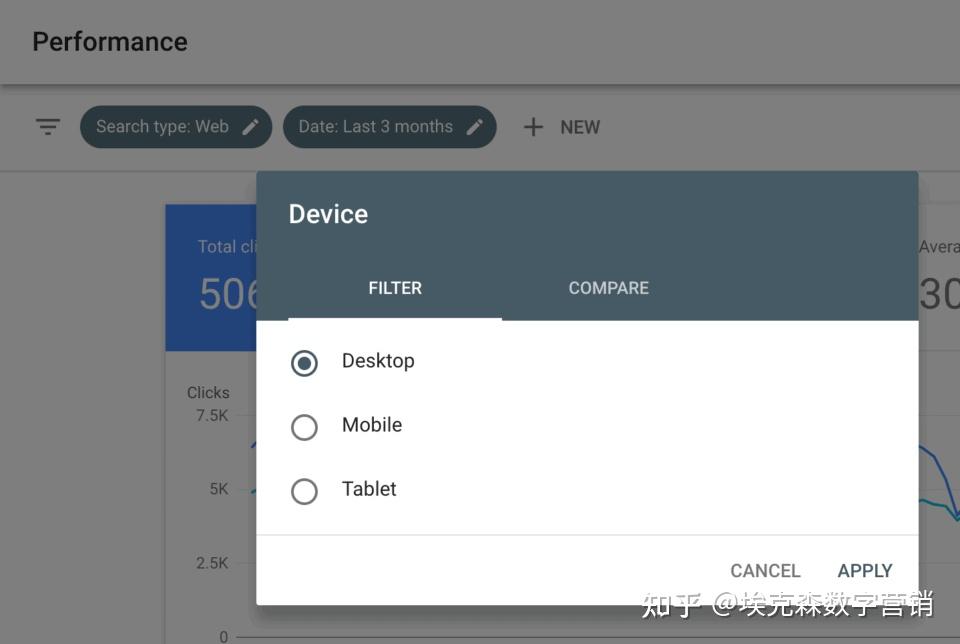
然后点击“Device”

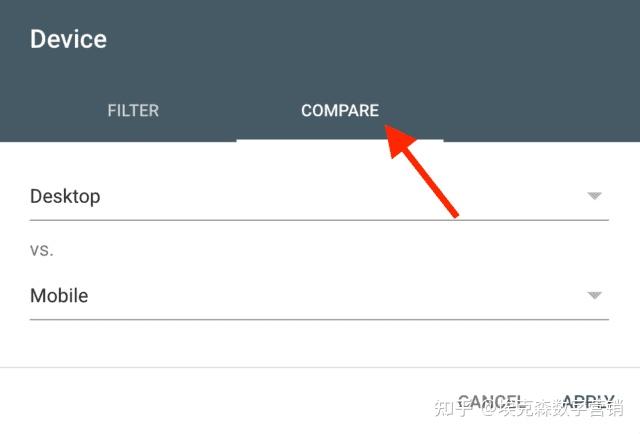
再点击“COMPARE”对比桌面端和移动端:

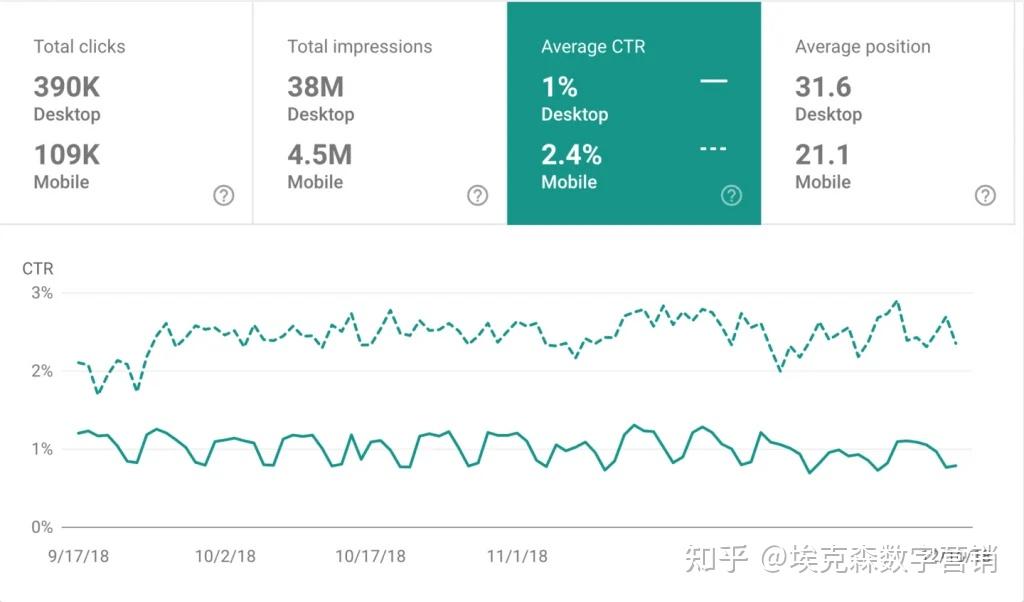
最后,看一下你的桌面端和移动端的点击率差异。

如果你看到网站的某一特定关键词的桌面端点击率碾压了移动端点击率,在你手机上打开谷歌搜索那个关键词。
可能是你的标题标签被切断了。或者移动端搜索结果特性(比如很多广告)正在排挤有机搜索结果。
无论哪种情况,你通常可以通过找到原因,来提高你的移动点击率。
让移动端驴子变独角兽
谷歌优先索引意味着谷歌将开始更加重视移动用户体验信号。
换句话说,如果大量移动搜索用户从你网站跳出,你的网站排名肯定下降。
这就是为什么建议你在谷歌分析中对比移动端和桌面端的跳出率和停留时间。
操作非常容易。
登录你的谷歌分析账户。点击“site content网站内容”–>“Landing Page着陆页”

这里将显示你网站中最受欢迎的网页。点击想获得更多流量的页面。

然后点击“secondary dimension”->“Device Category”。

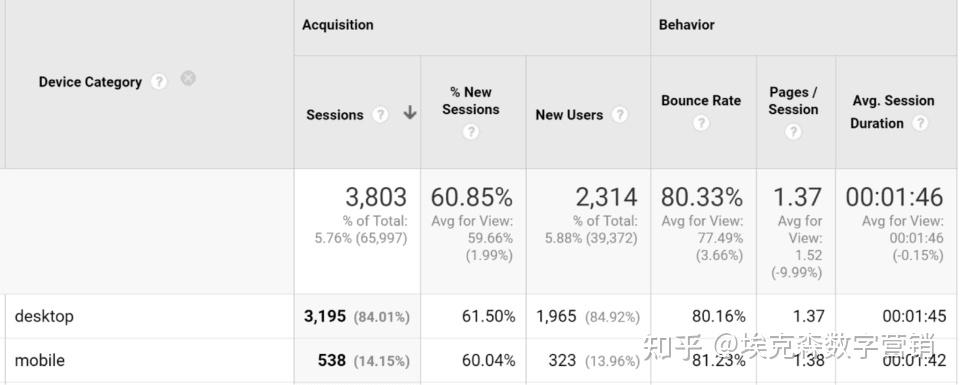
这会展示给你用户体验信号在桌面和移动端的对比。
例如,这个页面,我的跳出率和停留时间,在两个端口几乎是相同的。所以这个页面对于移动用户优化的不错。

但如果谷歌分析显示移动端的用户体验数据比桌面端差很多。
这时你需要找出原因,并进行修复。
用这三个技巧提高你移动端的页面速度
就像谷歌的移动优先索引更新一样,谷歌现在会关注你网站的移动端页面速度。当然你的桌面端速度也不能太慢。
但对于速度,移动端的速度更为重要。
下面是一些技巧让你的移动端加载速度像火箭一样。
首先,通过ThinkWithGoogle.com进行移动端速度测试:

这个测试类似于任何其他速度测试工具,不过它专门关注了移动端加载速度。它甚至可以在3g环境下载入你的网站来模拟移动环境。
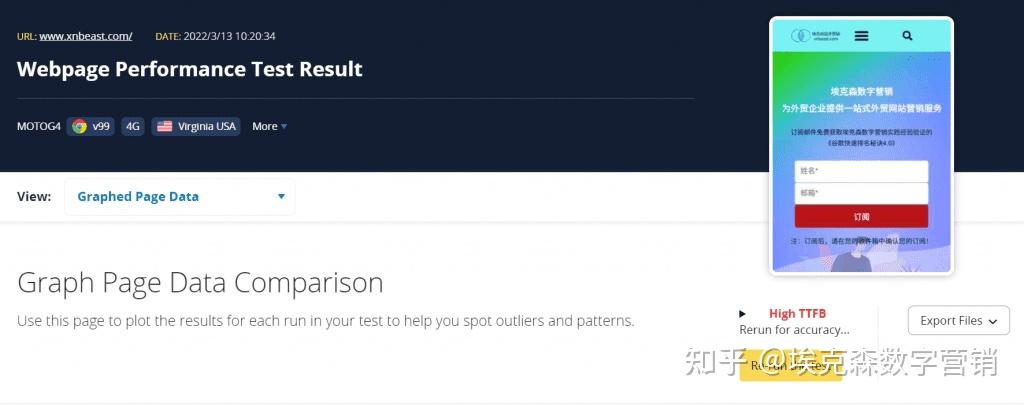
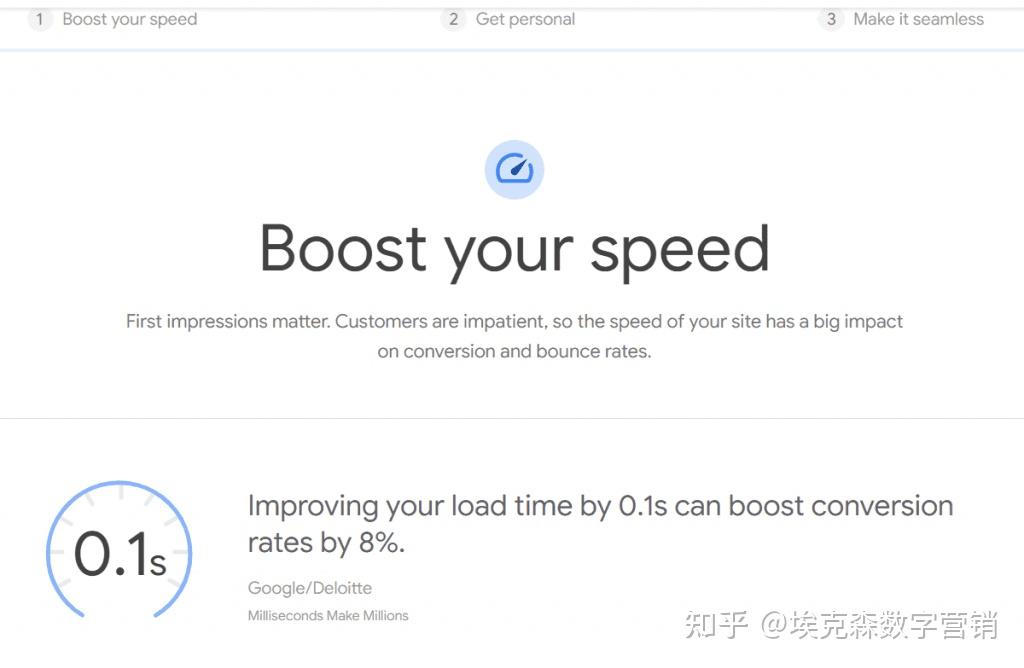
它会生成一份非常有用的报告,告诉你网站在移动设备上加载需要多长时间…

…以及如何移除负载速度读障碍:

这里还有一些其他技巧,你可以试试:
- 压缩图片。如果你的网站使用wordpress,建议安装一个图片压缩插件,例如Smush Image Compression。它会大幅减小你图片的文件尺寸,从而实现页面加载速度的提升。
- 实施浏览器缓存:谷歌自己建议缓存你的网站,使你的网站加载更快。
- 启动CDN:CDN可以使页面元素(尤其是图片)加载速度提高2-3倍。
为移动端SERPs优化标题和描述标签
你正在从移动端获得大量有机流量吗?
数据证实移动端的搜索数量正在爆炸式增长。
所以如果想从移动端持续获得流量增长,你需要专门为移动搜索结果优化你的标题和描述标签。
具体做法如下:
很多人应该不知道,谷歌实际上在移动设备上给了你更多的标题标签字符使用数量。
详细分解如下:
桌面端
标题:大约70个字符
描述:大约155个字符
移动端
标题:大约78个字符
描述:大约155个字符
也就是说,如果你的标题标签长度是69或更少,你的标题在移动端和桌面端都不会被切断。
但假设你获得了很多移动流量。你可能想扩展你的标题标签,比如利用额外的空间…即使它让你的标题超过了桌面端字符的限制。
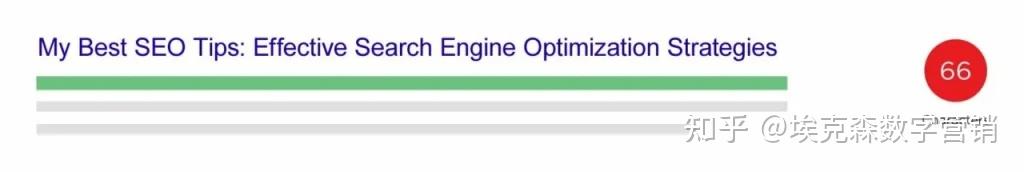
例如,假设你的标题标是这样的:

这是66个字符。所以这个标题在桌面端和移动端都能完整显示。
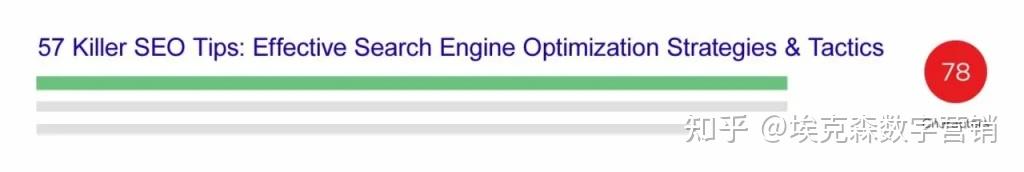
但假设你想使用一个词或短语来提高你的点击率。你的标题现在是这样:

现在是78个字符。
对,78个字符意味着谷歌会在桌面端截断你的标题标签。但在移动端标题还会完整显示。
如果桌面端只占你流量的一小部分,这样做来提升点击率是值得的。
是否应该实施AMP?
AMP(Accelarated Mobile Pages)是网页的精简版,旨在移动端上快速加载。所以,AMP页面的加载速度是非AMP页面的4倍。
谷歌已经主导了AMP业务。

由于AMP是一个谷歌项目,很多SEO人员争先恐后的为客户网站实现AMP。
(我们假设,谷歌将以更高的排名奖励对AMP友好的网站)
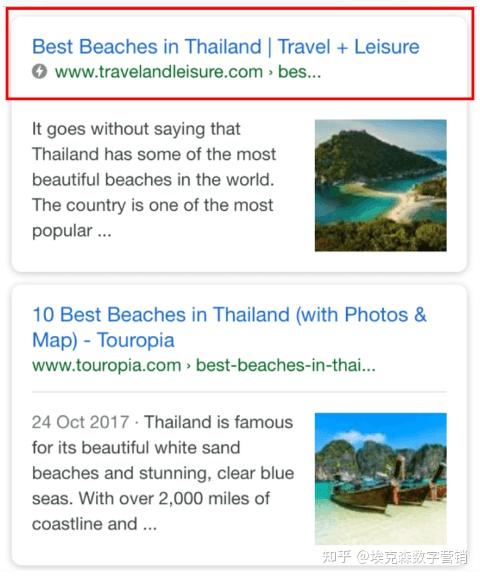
除了更高的排名…谷歌在搜索结果旁边还显示了一个小图标,可能会提高点击率:

尽管如此,问题是:
使用AMP有意义吗?
当然选择权归你,但我认为可能并没有意义。
为什么?
首先,AMP严重限制了页面的功能。
想完全控制你的广告?不行。
灯箱或弹窗呢?不行。
那么,你至少可以用你想要的方式来宣传你的网站吧?没那么快。AMP对CSS设置了重要的限制。这有助于网站加载速度更快…但是你的内容看起来更普通。
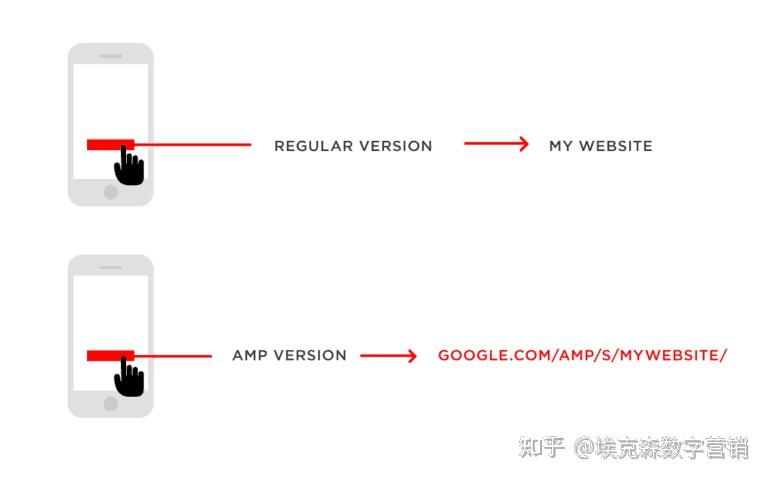
其次,AMP会伤害你的链接建设。
当有人连接到你的内容,那些链接会直接指向你的网站。但问题是:
当有人链接到你的AMP页面时,那个链接会指向谷歌的域名。

所以AMP会在链接中消耗你。
链接到AMP页面只会增加谷歌的域名权重…而不是你的。
最后,AMP可能不会持久。
LTE已经超快了,而且5G时代已经到来。
因此,为了移动加载速度的微小提升而跨越千重障碍的做法现在已经没有意义…
总之,除非你有一个无法摆脱的;理由,否则不建议使用AMP。
使用结构化数据在移动SERPs中脱颖而出
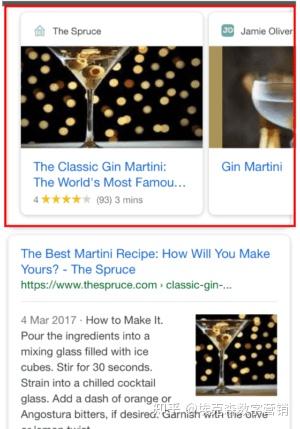
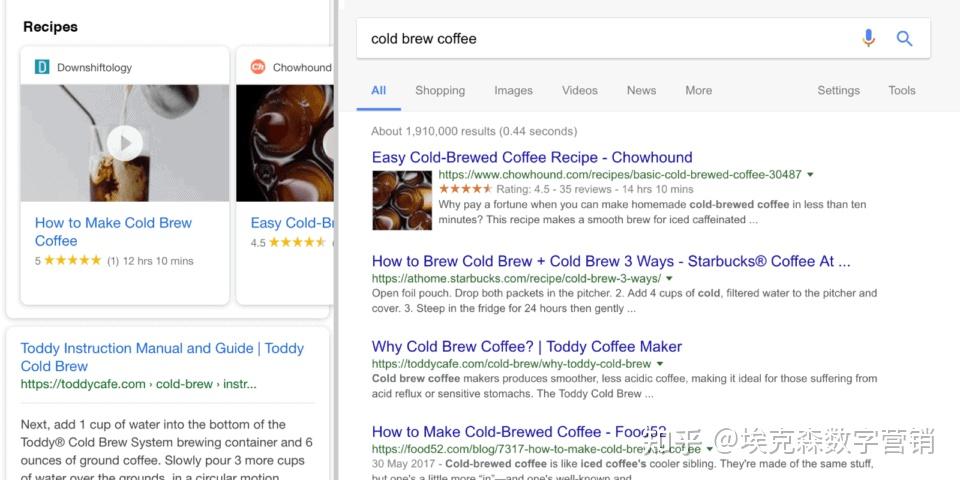
众所周知,移动搜索结果页显示的是卡片搜索结果:

这些卡片让schema.orge结构化数据变得非常有效。
为什么?
结构化数据可以帮助你显示评论星级、菜谱图片、事件日期…所有这些都可以显著提高你的有机点击率。
例如,看看toddcafe网站上的Downshiftology的手机搜索结果,这种对比在桌面端并不是那么强大:

总之,如果你想从移动谷歌搜索用户那里得到更多点击,需要考虑实现结构化数据。
现在轮到你了
以上是我们移动搜索引擎优化的内容。
现在我想听听你的看法:
你如何优化移动SEO?或者对于指南中的内容有疑问。
欢迎在下面留言中告诉我。


